ShopHopper
User Research, Usability Testing, UI Design
Introduction
ShopHopper is a mobile app that helps shoppers find outfits that match their style and size, all from local small businesses. When I started, ShopHopper was preparing for the launch of their app. I have worked closely with the CEO and developers to lead the Product Design for the app and help the company reach its goals.
Role
Product Designer and Co-Founder
ShopHopper App Launch
ShopHopper officially launched their beta app in 2022. I was responsible for designing the mobile app experience from user flows to high-fidelity designs.
During this time, we had limited time and development resources so I focused on defining and building the most important features. The CEO and I conducted two rounds of user research to determine these features.
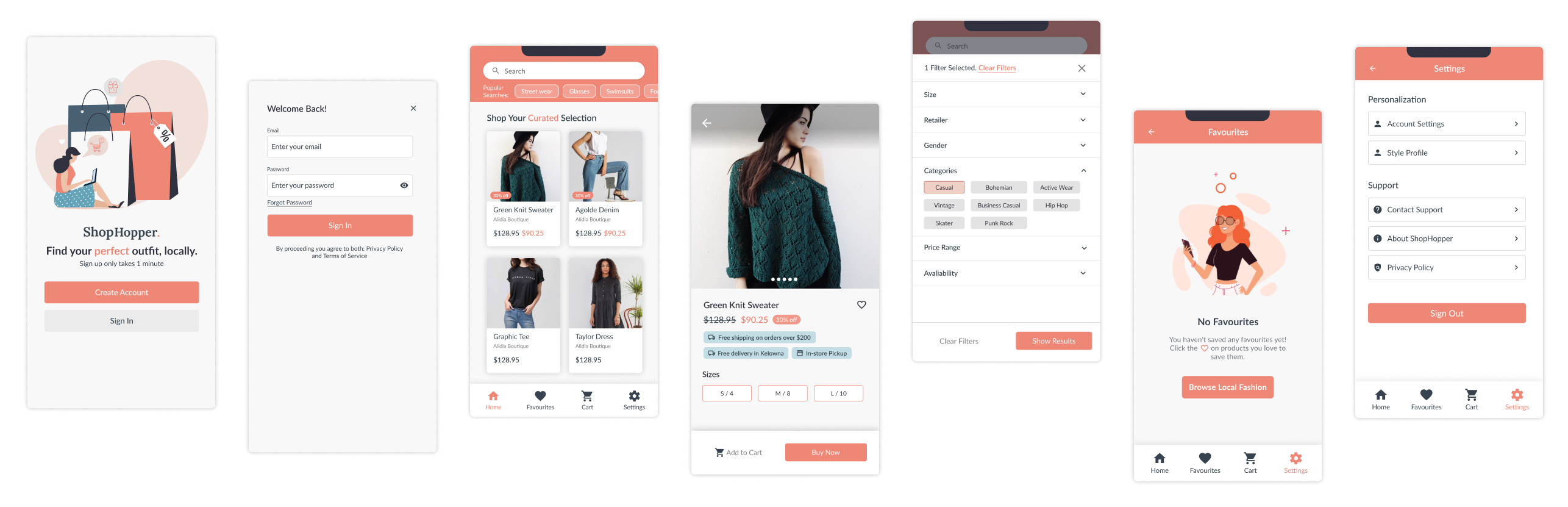
The following are the designs for the core features that were present for the app launch.
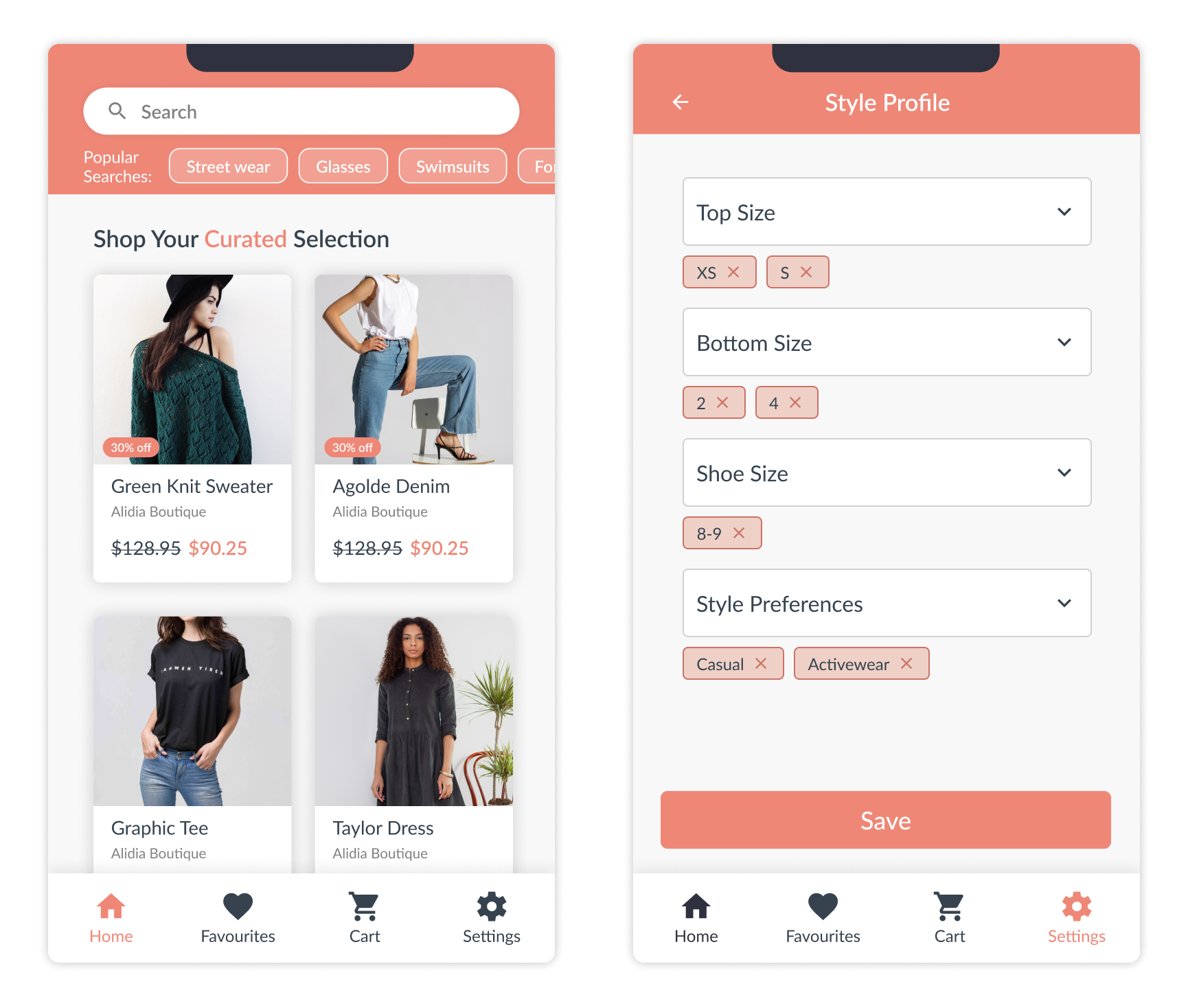
Fashion Curation
ShopHopper’s fashion curation feature is the at the centre of our value proposition. Users tell us their favourite styles and clothing sizes and we find the best local pieces for them, prioritizing on-sale items. The goal is to create a relaxed shopping experience for people who want to support local business.
This feature combines complex back-end algorithms with an easy-to-understand interface to produce a digital app that saves people time, introduces them to new and unique fashion, all while supporting local.

Searching and Filtering
While curation offers a low-effort shopping experience, we also want to allow users to explore local shops to find other items they might like. This is achieved by an intuitive searching and filtering experience.
Users can search for items they’re interesting in and then refine those searches by inputting preferences for price, store, style, and more. After a few rounds of usability testing, the finalized UI can be seen here.

Feedback/Success
One month after the launch, the ShopHopper app had be downloaded around 500 times. Since then, we have received consistent weekly downloads as well as consistent user behaviour within the app.
We were thrilled to receive lots of positive feedback on social media and during usability testing sessions.
The launch of the ShopHopper app was a total success. Since the launch, we've been focused on defining and discovering new features to improve the user experience and reach the company goals.
Feature: Categories
Since the launch of the ShopHopper app, we turned our attention to feature research to improve the user experience for our shoppers.
I conducted usability testing and user research sessions with around 30 users. During those sessions, my goal was to observe users using the app and discover any roadblocks or areas of improvement.
There was a common issue that appeared in almost all of the sessions which was the browsing experience. The browsing system in the existing app wasn't cutting it for users, so I began my design process to solve this problem.
Ideation
My research for this project focused on finding ways to improve the browsing experience for the user.
This also aligned with the business goal of increasing app purchases.
Business Driver: How might we help users find more products to increase purchases?
Design Challenge: How can we design a seamless experience that is also familiar to the user?
Design Considerations: With back-end database restrictions, how can we create a seamless experience? What are the key steps the user needs to take to find the right product?
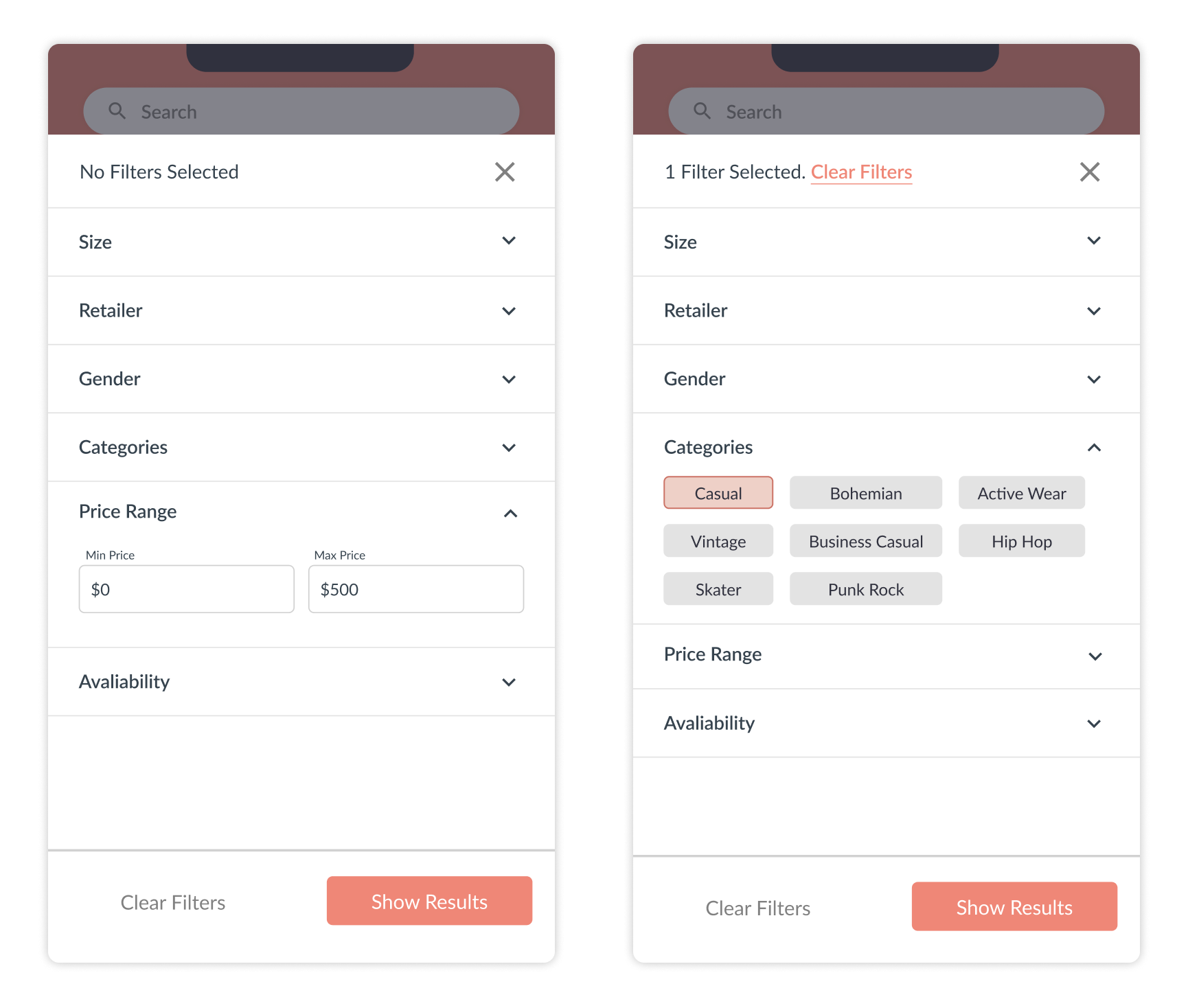
Wireframes
This feature is still in progress. We are currently conducting usability and research on the following wireframes. I worked closely with the development team on the wireframes to ensure the back-end categorization system would work together to improve the browsing experience for users.